范例一:首页ICON区域用户点击数据统计
XL-LightHouse接入只需要三步操作
- 在Web页面创建统计工程、统计组并配置相应的元数据结构;
- 在Web页面创建统计项;
- 调用SDK上报原始数据消息;
然后就可以在Web页面查看统计结果了。
在Web服务中依次创建(统计工程 -> 统计组 -> 统计项)后,为了测试方便,您可以下载工程代码,直接使用com.dtstep.lighthouse.core.test.stat.HelloWorld中的单元测试方法,然后修改RPC服务IP地址和统计组的Token及秘钥,运行即可,Web端结果展示约有1分钟延迟!
使用过程中如有问题,及时反馈,本人一定第一时间响应~
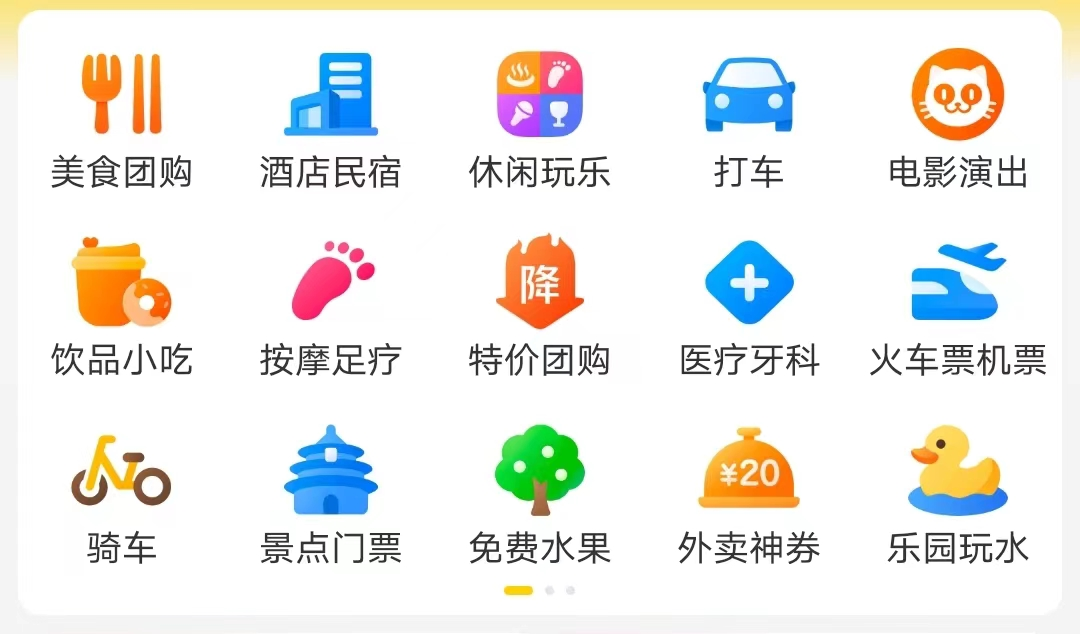
范例场景描述

该区域包含3个Tab,每个Tab有多个业务ICON图标,用户手动滑动可切换Tab,假设针对该ICON区域我们有如下数据指标需求:
点击量:
1、每5分钟_点击量
2、每5分钟_各ICON_点击量
3、每小时_点击量
4、每小时_各ICON_点击量
5、每天_总点击量
6、每天_各Tab_总点击量
7、每天_各ICON_总点击量
点击UV:
1、每5分钟_点击UV
2、每小时_点击UV
3、每小时_各ICON_点击UV
4、每天_总点击UV
5、每天_各ICON_总点击UV
定义元数据结构
| 字段 | 字段类型 | 描述 | |
|---|---|---|---|
| user_id | string | 用户标识 | |
| tab_id | string | Tab栏 | tab1、tab2、tab3 |
| icon_id | string | 美食团购、酒店民宿、休闲玩乐、打车 ... |
上报原始消息数据时机:用户点击ICON图标时上报相应埋点数据。
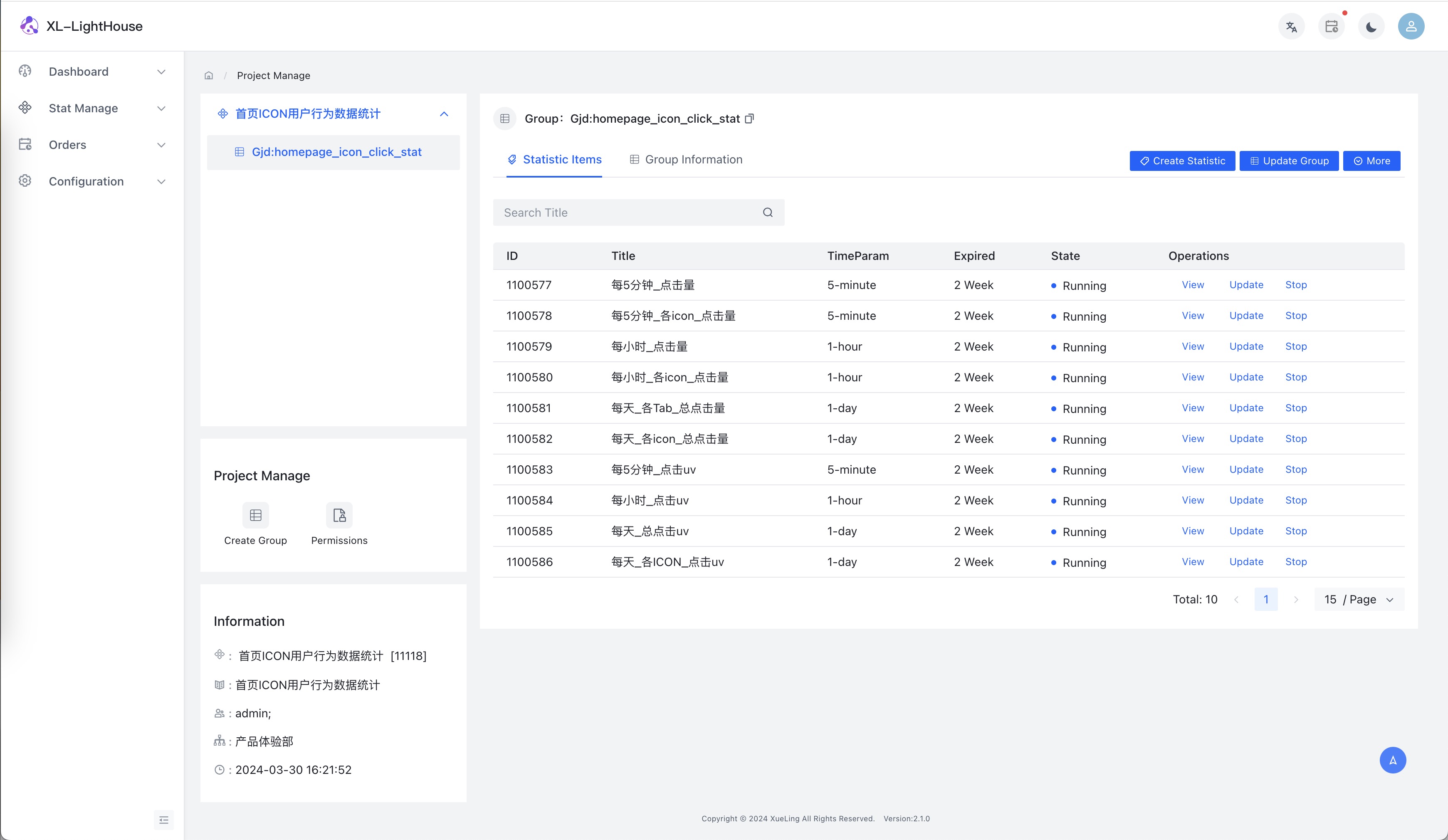
配置统计项
Template:<stat-item title="每5分钟_点击量" stat="count()" />
TimeParam: 5-minute
Template:<stat-item title="每5分钟_各icon_点击量" stat="count()" dimens="icon_id" />
TimeParam: 5-minute
Template:<stat-item title="每小时_点击量" stat="count()" />
TimeParam: 1-hour
Template:<stat-item title="每小时_各icon_点击量" stat="count()" dimens="icon_id" />
TimeParam: 1-hour
Template:<stat-item title="每天_各Tab_总点击量" stat="count()" dimens="tab_id" />
TimeParam: 1-day
Template:<stat-item title="每天_各icon_总点击量" stat="count()" dimens="icon_id" />
TimeParam: 1-day
Template:<stat-item title="每小时_点击uv" stat="bitcount(user_id)" />
TimeParam: 1-hour
Template:<stat-item title="每天_总点击uv" stat="bitcount(user_id)" />
TimeParam: 1-day
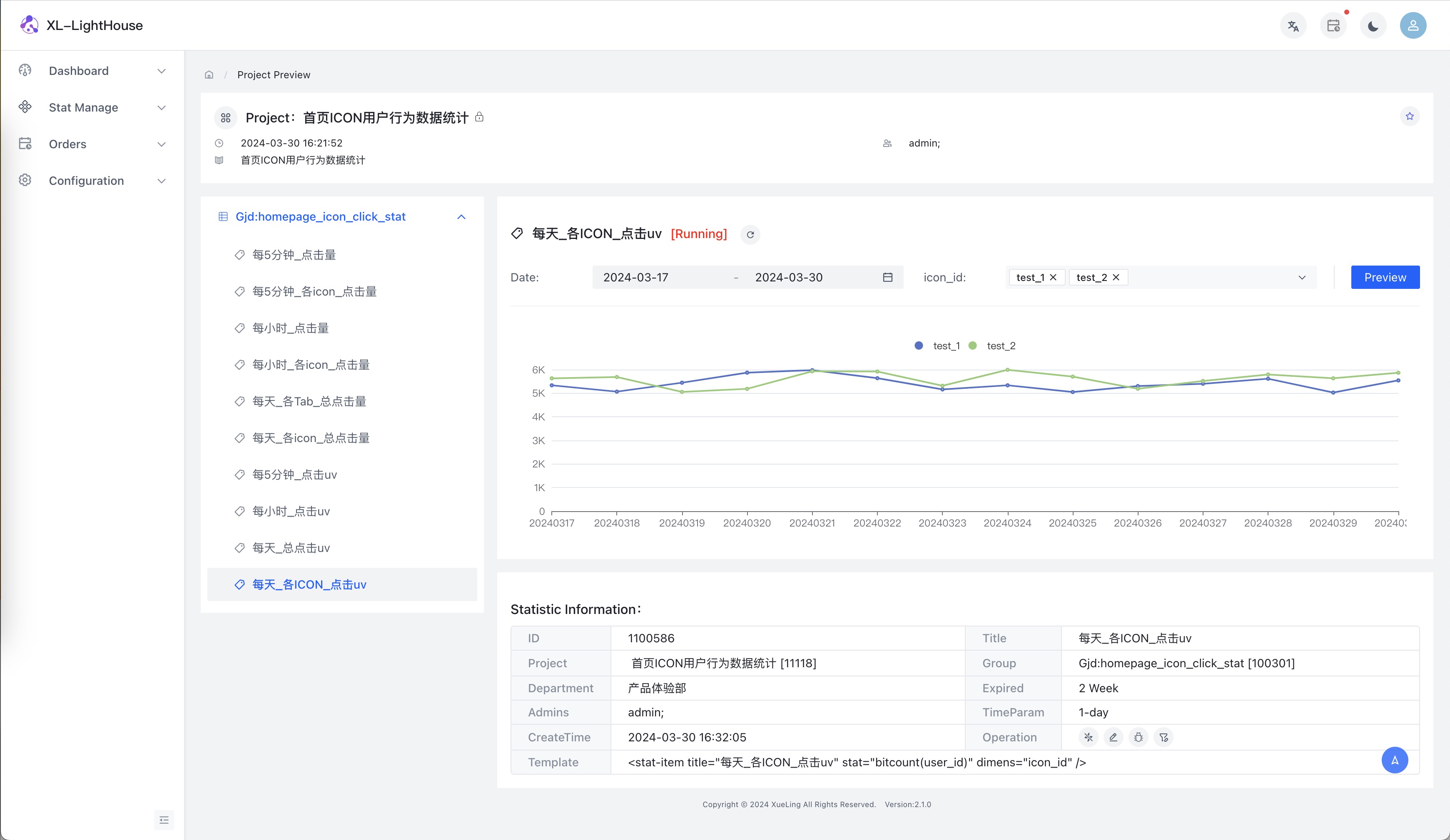
Template:<stat-item title="每天_各ICON_点击uv" stat="bitcount(user_id)" dimens="icon_id" />
TimeParam: 1-day

模拟数据接入
@Test
public void iconTest() throws Exception {
//连接RPC模块注册中心,集群版本默认为RPC部署(lighthouse-ice)的前两个节点(一主一从),单机版本只使用一个节点即可。
LightHouse.init("10.206.7.15:4061,10.206.7.5:4061");
for(int i=0;i<1000;i++){
HashMap<String,Object> paramMap = new HashMap<>();
paramMap.put("user_id","user-" + ThreadLocalRandom.current().nextInt(500));
paramMap.put("tab_id","tab_" + ThreadLocalRandom.current().nextInt(3));
paramMap.put("icon_id","icon_" + ThreadLocalRandom.current().nextInt(30));
//参数1对应统计组token,参数2对应统计组秘钥,参数3是消息事件的13位时间戳
LightHouse.stat("Gjd:homepage_icon_click_stat","f1ghKrnIQaRpbWOX0HOO2EaOXQ19ymXD",paramMap,System.currentTimeMillis());
}
//注意:stat方法为异步发送,如果进程直接退出可能会导致部分消息没有发送出去,所以这里加一个sleep。
Thread.sleep(10 * 1000);
System.out.println("send ok!");
}
查看统计结果

注意事项
- 如果使用单元测试发送完统计消息后进程直接退出,请务必加一个Thread.sleep(10 * 1000),否则部分内存中的消息可能没有发送出去而影响统计结果。
- 系统内置的监控功能(集群监控和首页报表)都是基于系统处理消息的时间戳,与原始消息指定的时间戳不同,所以两者的统计结果不完全一致。比如:调用SDK的stat方法上报消息时,如果指定的是昨天的时间戳,则对应统计指标的值都是计算在昨天的统计周期内,但集群监控的统计周期是当前时间。
- 本系统只提供Java版本SDK,jvm类语言开发的服务可直接调用,其他非JVM语言可以自己搭建一套消息队列服务,然后再通过消费队列数据的形式接入本服务。
- Web模块使用前后端分离架构,前端页面调用服务接口使用内网IP,如果您使用公网IP访问测试,请修改lighthouse-insights子服务部署节点的./light-webapps/build/config.js中的REACT_APP_BASE_URL参数的IP地址为公网IP地址。