筛选组件
系统支持单个或多个维度字段的统计,如果统计项中包含统计维度,系统在统计运算时自动保存相应维度字段信息。并在统计结果视图查看页面的筛选条件中自动展示相应维度筛选条件。 系统默认的展示形式为多选下拉框。 筛选组件功能提供了更加便利的维度信息筛选方式,可以按照用户自定义需求进行筛选条件配置。 筛选组件的配置数据需要使用标准JSON数据格式!
筛选组件的功能主要包含两种:
- 提供维度信息映射功能,原始消息上报数据中很多时候时按照id上报的,但在结果查询时使用id查询并不直观。比如常见的地区筛选,此时可通过筛选组件实现id映射。
- 提供级联查询功能
普通下拉框配置数据格式,label为下拉框显示标签(label只用于页面展示),value对应筛选纬度值(即统计组上报的相应字段的值)。
[
{
"label": "北京",
"value": "1"
},
{
"label": "上海",
"value": "2"
},
{
"label": "河北",
"value": "3"
},
{
"label": "山东",
"value": "4"
}
]
一般需要使用级联下拉框的业务场景主要有:地区(省份、城市、县镇);商品或帖子的分类(一级分类、二级分类);汽车的品牌车系等场景。级联下拉框配置数据格式:
[{
"label": "北京",
"value": "1",
"children": [{
"label": "东城区",
"value": "11"
}, {
"label": "西城区",
"value": "12"
}]
}, {
"label": "上海",
"value": "2",
"children": [{
"label": "徐汇区",
"value": "21"
}, {
"label": "宝山区",
"value": "22"
}]
}, {
"label": "山东",
"value": "3",
"children": [{
"label": "青岛",
"value": "31"
}, {
"label": "济南",
"value": "32"
}]
}, {
"label": "浙江",
"value": "4",
"children": [{
"label": "杭州",
"value": "41"
}, {
"label": "宁波",
"value": "42"
}]
}]
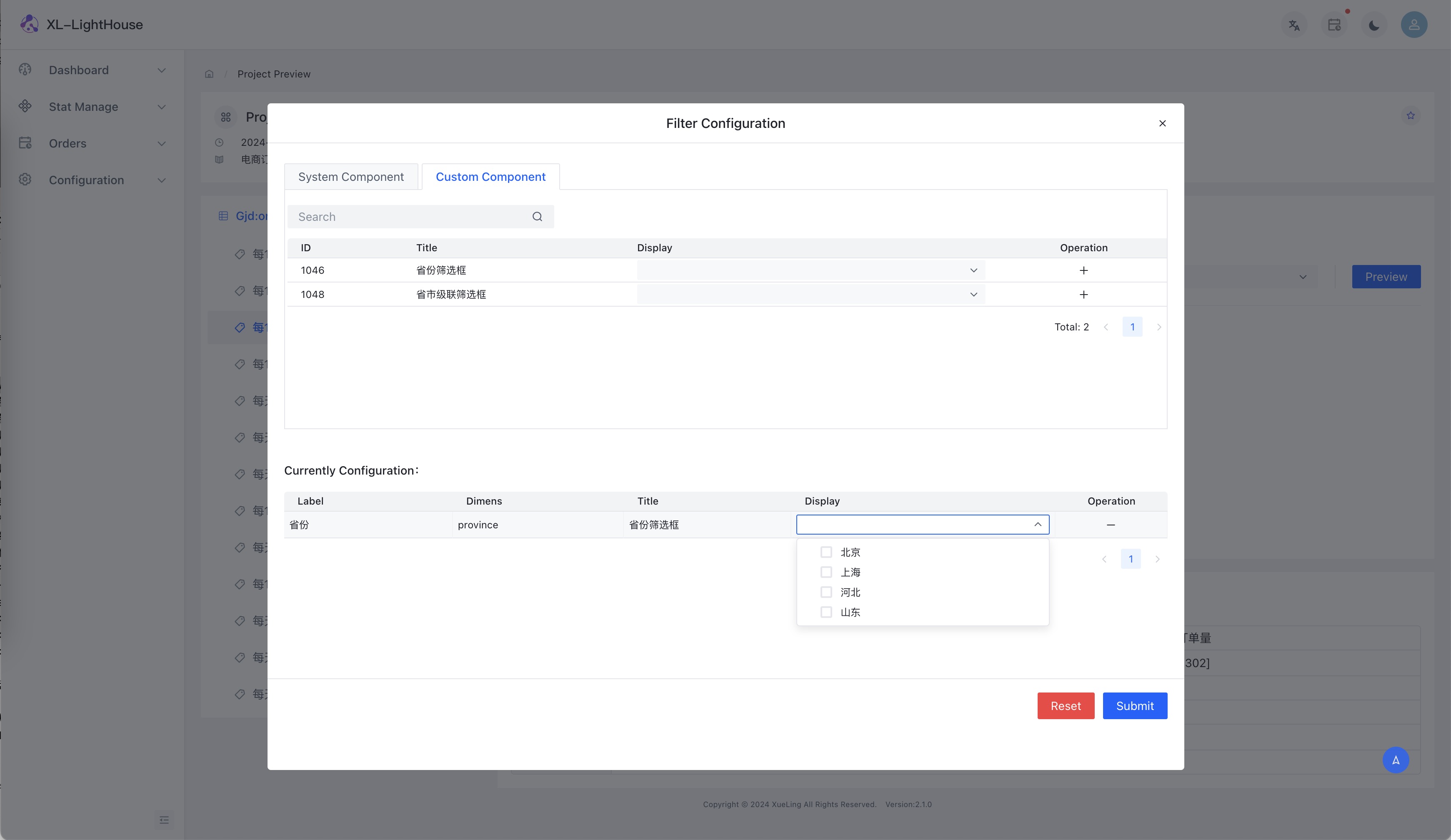
统计项视图页面引入普通筛选框
在统计项页面配置自定义筛选组件步骤如下:
- 1、打开统计指标筛选项配置弹框,删除相应维度的默认删除组件;
- 2、选择自定义组件,并点击添加按钮,将自定义组件添加进来;
- 3、配置自定义组件与维度的关联关系,然后点击确定即可;
一个统计项可能包含多个维度,系统支持多个维度之间自定义筛选组件和默认筛选组件混用,一个维度只能绑定一个筛选组件。对于级联筛选组件,则按照级联筛选组件的层级对应指定个数的维度。 筛选组件支持重置功能,重置功能是将当前统计项的筛选配置恢复到默认状态,点击重置按钮不会影响筛选框中的展示数据。
dimens对应统计项的筛选维度, 统计项配置:
<stat-item title="每10分钟_各省份_订单量" stat="count()" dimens="province" />
筛选项配置:

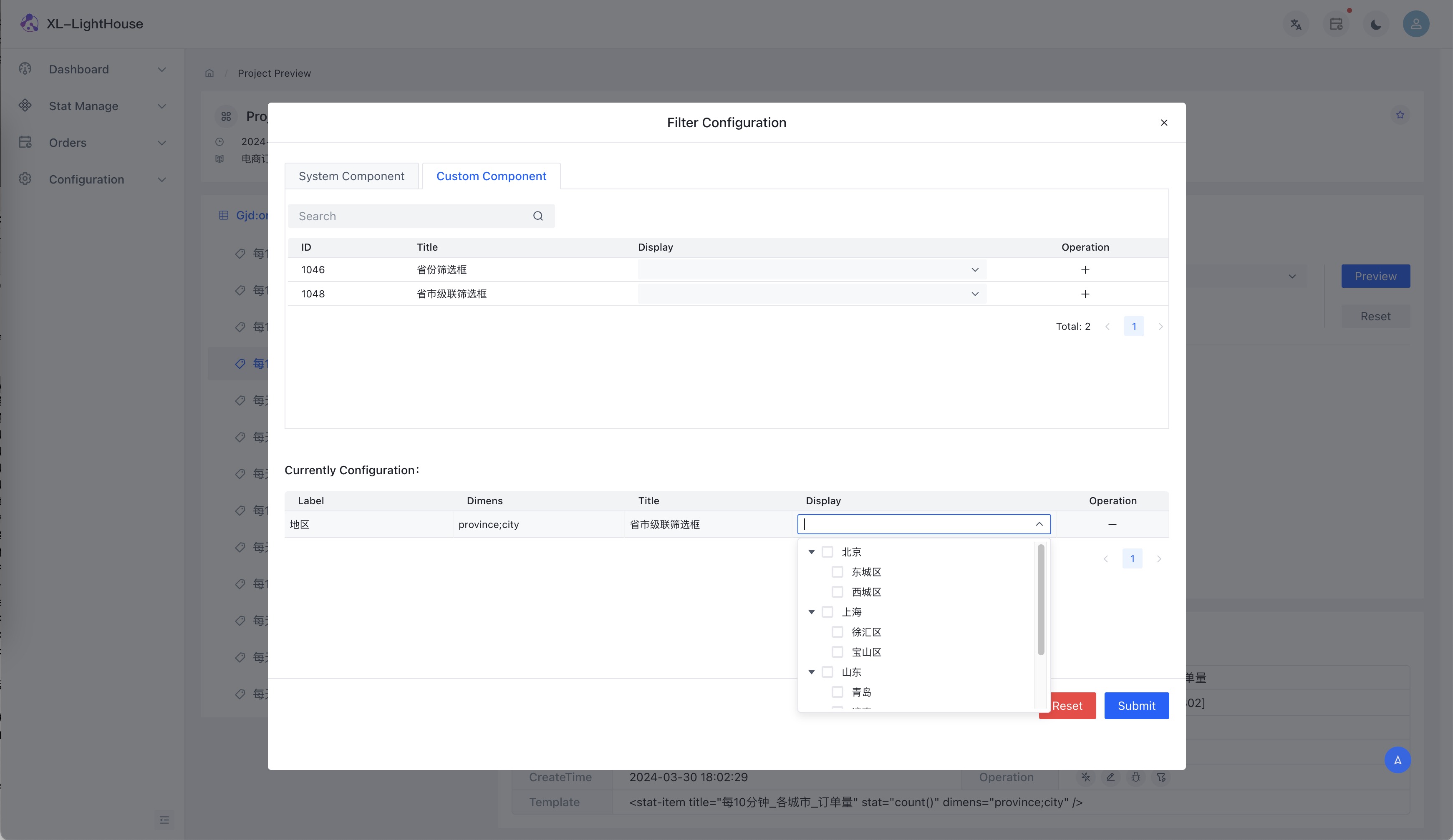
统计项视图页面引入级联筛选框
统计项配置:
<stat-item title="每10分钟_各城市_订单量" stat="count()" dimens="province;city" />
筛选项配置: