范例二:移动端订单数据统计
XL-LightHouse接入只需要三步操作
- 在Web页面创建统计工程、统计组并配置相应的元数据结构;
- 在Web页面创建统计项;
- 调用SDK上报原始数据消息;
然后就可以在Web页面查看统计结果了。
在Web服务中依次创建(统计工程 -> 统计组 -> 统计项)后,为了测试方便,您可以下载工程代码,直接使用com.dtstep.lighthouse.core.test.stat.HelloWorld中的单元测试方法,然后修改RPC服务IP地址和统计组的Token及秘钥,运行即可,Web端结果展示约有1分钟延迟!
使用过程中如有问题,及时反馈,本人一定第一时间响应~
范例场景描述
订单相关的统计指标是非常多的,如果单个统计组不能满足所有统计需求时,可将各需求拆分成多个统计组实现。我选择两类常见的指标进行阐述: 一是订单金额、下单用户数相关数据统计(范例二),二是订单状态相关数据统计(范例三)。

订单量:
1、每10分钟_订单量
2、每10分钟_各商户_订单量
3、每10分钟_各省份_订单量
4、每10分钟_各城市_订单量
5、每小时_订单量
6、每天_订单量
7、每天_各商户_订单量
8、每天_各省份_订单量
9、每天_各城市_订单量
10、每天_各价格区间_订单量
交易金额:
1、每10分钟_成交金额
2、每10分钟_各商户_成交金额top100
3、每10分钟_各省份_成交金额
4、每10分钟_各城市_成交金额
5、每小时_成交金额
6、每小时_各商户_成交金额
7、每天_成交金额
8、每天_各商户_成交金额
9、每天_各省份_成交金额
10、每天_各城市_成交金额
下单用户数:
1、每10分钟_下单用户数
2、每10分钟_各商户_下单用户数
3、每10分钟_各省份_下单用户数
4、每10分钟_各城市_下单用户数
5、每小时_下单用户数
6、每天_下单用户数
7、每天_各商户_下单用户数
8、每天_各省份_下单用户数
9、每天_各城市_下单用户数
10、每天_各价格区间_下单用户数
定义元数据
| 字段 | 字段类型 | 描述 | |
|---|---|---|---|
| userId | string | 用户ID | |
| orderId | string | 订单ID | |
| province | string | 用户所在省份 | |
| city | string | 用户所在城市 | |
| dealerId | string | 商户ID | |
| amount | numeric | 订单金额 |
消息上报时机:用户支付成功后上报原始消息数据。
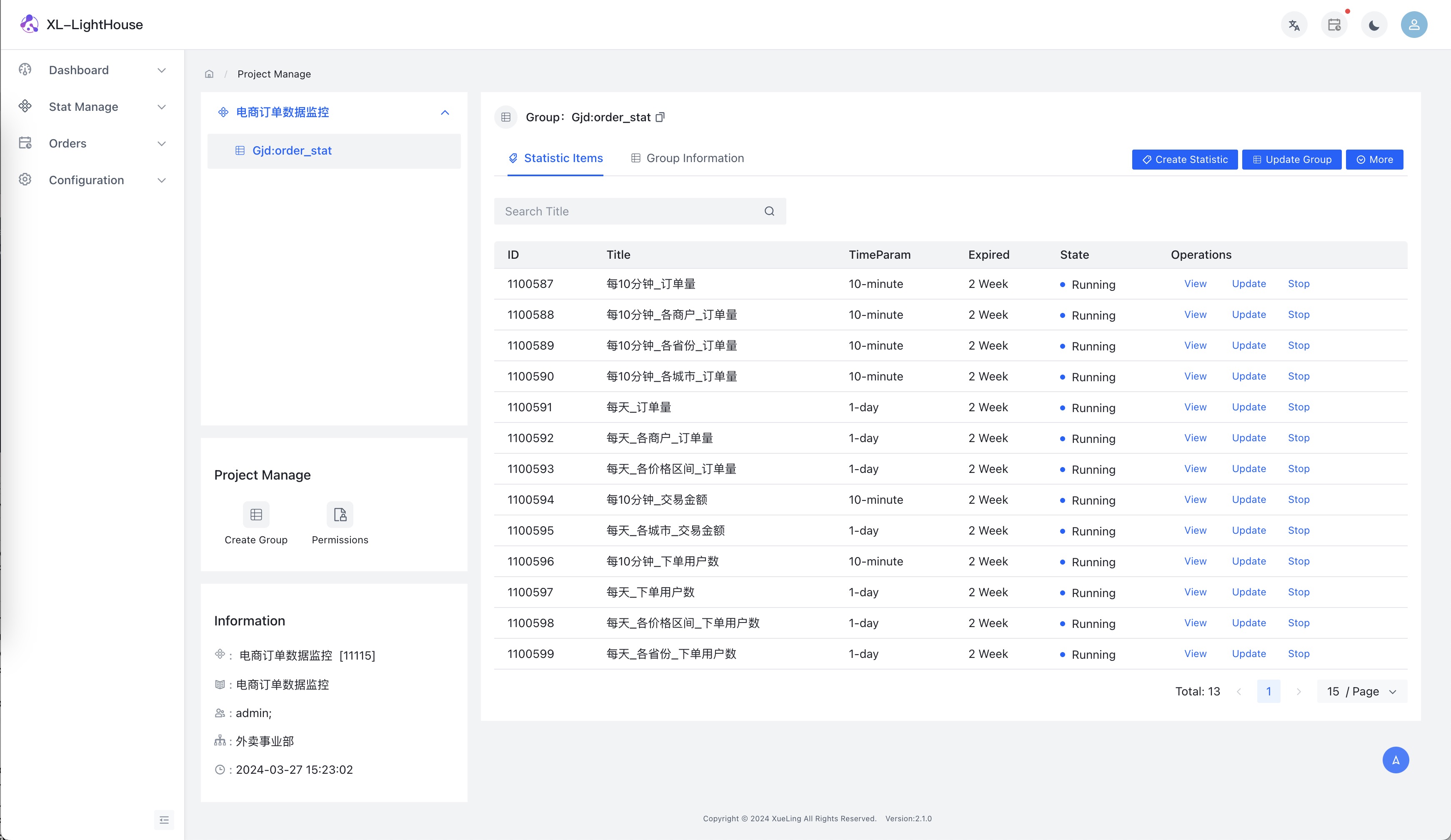
配置统计项
Template:<stat-item title="每10分钟_订单量" stat="count()" />
TimeParam:10-minute
Template:<stat-item title="每10分钟_各商户_订单量" stat="count()" dimens="dealerId" />
TimeParam:10-minute
Template:<stat-item title="每10分钟_各省份_订单量" stat="count()" dimens="province" />
TimeParam:10-minute
Template:<stat-item title="每10分钟_各城市_订单量" stat="count()" dimens="province;city" />
TimeParam:10-minute
Template:<stat-item title="每天_订单量" stat="count()" />
TimeParam:1-day
Template:<stat-item title="每天_各商户_订单量" stat="count()" dimens="dealerId" />
TimeParam:1-day
Template:<stat-item title="每天_各价格区间_订单量" stat="count()" dimens="section(amount,'50,100,200,500,1000')" />
TimeParam:1-day
Template:<stat-item title="每10分钟_交易金额" stat="sum(amount)" />
TimeParam:10-minute
Template:<stat-item title="每天_各城市_交易金额" stat="sum(amount)" dimens="province;city" />
TimeParam:1-day
Template:<stat-item title="每10分钟_下单用户数" stat="bitcount(userId)" />
TimeParam:10-minute
Template:<stat-item title="每天_下单用户数" stat="bitcount(userId)" />
TimeParam:1-day
Template:<stat-item title="每天_各价格区间_下单用户数" stat="bitcount(userId)" dimens="section(amount,'50,100,200,500,1000')" />
TimeParam:1-day
Template:<stat-item title="每天_各省份_下单用户数" stat="bitcount(userId)" dimens="province"/>
TimeParam:1-day

模拟数据接入
private static final String userId_RandomId = RandomID.id(10);
private static final String dealerId_RandomId = RandomID.id(5);
private static final AreaSource areaSource = AreaSource.getInstance();
private static final String[] sceneArray = new String[]{"游戏","娱乐","电商","外卖","餐饮","教育","医疗"};
@Test
public void orderStatTest() throws Exception {
//连接RPC模块注册中心,集群版本默认为RPC部署(lighthouse-ice)的前两个节点(一主一从),单机版本只使用一个节点即可。
LightHouse.init("10.206.7.15:4061,10.206.7.5:4061");
for(int i=0;i<1000;i++){
HashMap<String,Object> paramMap = new HashMap<>();
paramMap.put("userId",userId_RandomId +"_" + ThreadLocalRandom.current().nextLong(100L));
String cityStr = areaSource.randomCity(",");
String [] cityArray = cityStr.split(",");
paramMap.put("province",cityArray[0]);
paramMap.put("city",cityArray[1]);
paramMap.put("dealerId",dealerId_RandomId + "_" + ThreadLocalRandom.current().nextInt(50));
paramMap.put("scene",sceneArray[ThreadLocalRandom.current().nextInt(7)]);
double amount = ThreadLocalRandom.current().nextDouble(1,9999);
paramMap.put("amount",String.format("%.2f", amount));
paramMap.put("orderId","order_"+i);
//参数1对应统计组token,参数2对应统计组秘钥,参数3是消息事件的13位时间戳 。
LightHouse.stat("Gjd:order_stat","AZ6ReXXskkRQuzcq33urcwWwPhpMqp1n",paramMap,System.currentTimeMillis());
}
//注意:stat方法为异步发送,如果进程直接退出可能会导致部分消息没有发送出去,所以这里加一个sleep。
Thread.sleep(10 * 1000);
System.out.println("send ok!");
}
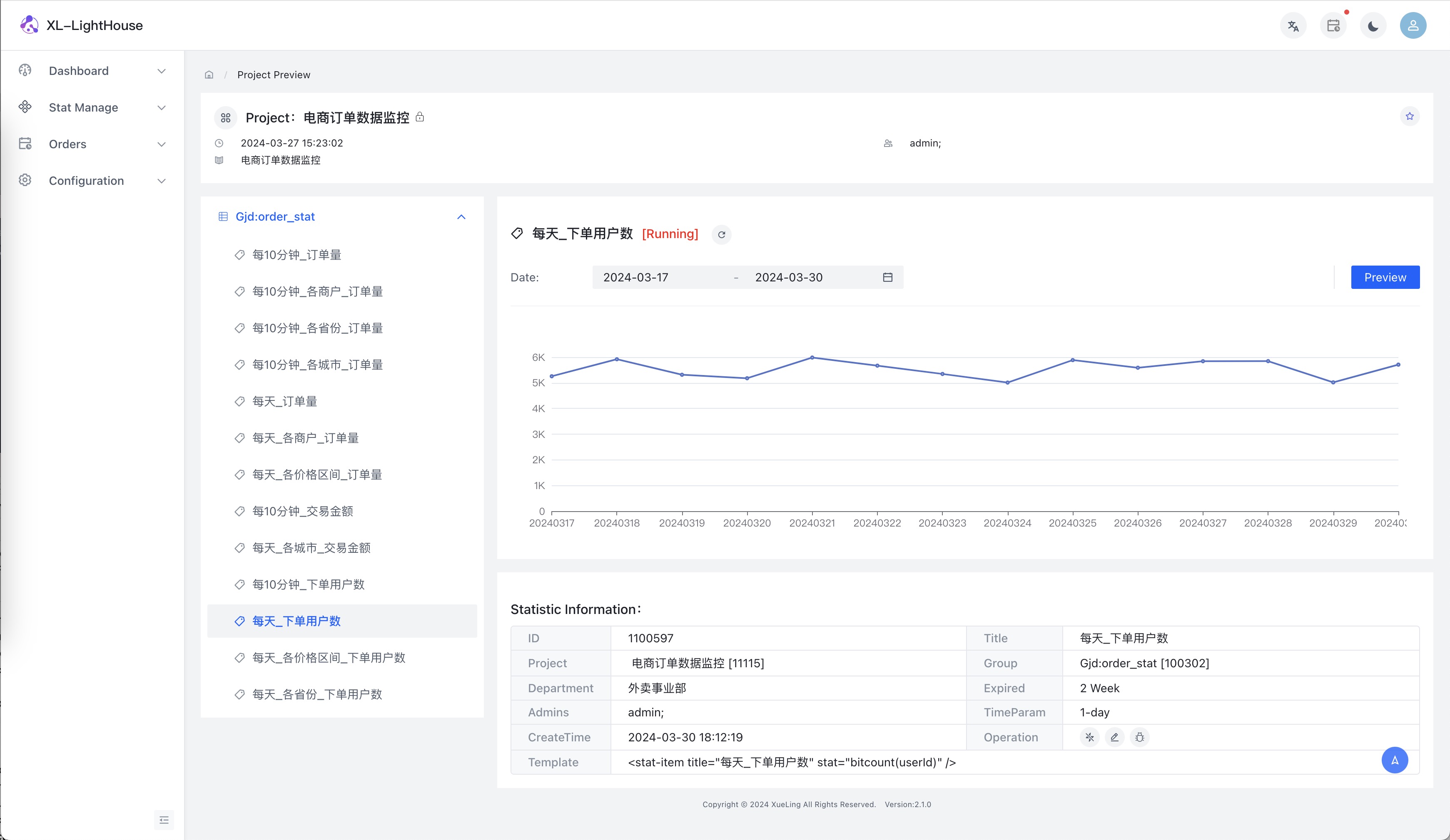
查看统计结果

注意事项
- 如果使用单元测试发送完统计消息后进程直接退出,请务必加一个Thread.sleep(10 * 1000),否则部分内存中的消息可能没有发送出去而影响统计结果。
- 系统内置的监控功能(集群监控和首页报表)都是基于系统处理消息的时间戳,与原始消息指定的时间戳不同,所以两者的统计结果不完全一致。比如:调用SDK的stat方法上报消息时,如果指定的是昨天的时间戳,则对应统计指标的值都是计算在昨天的统计周期内,但集群监控的统计周期是当前时间。
- 本系统只提供Java版本SDK,jvm类语言开发的服务可直接调用,其他非JVM语言可以自己搭建一套消息队列服务,然后再通过消费队列数据的形式接入本服务。
- Web模块使用前后端分离架构,前端页面调用服务接口使用内网IP,如果您使用公网IP访问测试,请修改lighthouse-insights子服务部署节点的./light-webapps/build/config.js中的REACT_APP_BASE_URL参数的IP地址为公网IP地址。